この記事は、第8回の記事になります^^
過去の記事は下記のリンクからどうぞ。
ワードプレスで使うプラグインの設定一覧
この記事では、第7回で紹介したプラグインの中から「抑えておきたいプラグイン10選」の設定について紹介致します^^
この記事の内容まで設定してしまえば、あとは書きたいことを書きまくるだけ!
という状態まで持って行けるので、最後に一息頑張りましょう^^
ワードプレスで必ずインストールしておきたいプラグイン一覧
設定はダッシュボードの「プラグイン」から、各プラグインの「設定」をクリックして行います^^
(※後述していないプラグインは、有効化しておけば設定が必要ないプラグインです。)
作業の効率化
- AddQuicktag
- Pixabay Images
- Search Regex
- Speech bubble (ふきだしプラグイン)
- Table of Contents Plus
- TinyMCE Advanced
- WP-PostViews
SEO対策関連
- All In One SEO Pack
- Lazy Load
- PS Auto Sitemap
作業の効率化が行えるプラグインの設定
作業の効率化を行えるプラグインの設定をご紹介致します^^
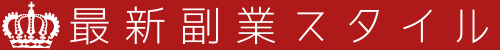
AddQuicktag
設定画面では、赤枠の箇所に使用したいタグの文字列を入力していきます。
ラベル名、開始タグと終了タグ、チェックボックスを入れていきます。
右側のチェックボックスは、一番右側の「レ」のところにチェックを入れて「変更を保存」を押すと、赤枠内の全てのチェックボックスにチェックが入ります^^
入力する内容は、下記に記載しておきます。

1_AddQuicktag_設定
見本を見て、使用したいタグだけ入力しておけばOKです^^
ラベル名は、分かりやすい名前で自分の好きな名前に変更して構いません^^
| 見本 | ラベル名 | 開始タグ | 終了タグ |
| 蛍光ペン(Pink) | 蛍ペ(Pi) | <strong class="marker-pink"> | </strong> |
| 蛍光ペン(Purple) | 蛍ペ(Pu) | <strong class="marker-Purple"> | </strong> |
| 蛍光ペン(Blue) | 蛍ペ(bl) | <strong class="marker-blue"> | </strong> |
| 蛍光ペン(Green) | 蛍ペ(gr) | <strong class="marker-green"> | </strong> |
| 蛍光ペン(Orange) | 蛍ペ(or) | <strong class="marker-orange"> | </strong> |
| 蛍光ペン(Yellow) | 蛍ペ(ye) | <strong class="marker-yellow"> | </strong> |
ポイント | ポイント | <div class="box1"> <span class="box-title">ポイント</span> <p>ここに文章</p> | </div> |
| 手書き風 | <div class="box2"> <p>ここに文章</p> | </div> | |
| ステッチ風 | <div class="box3"> <p>ここに文章</p> | </div> |
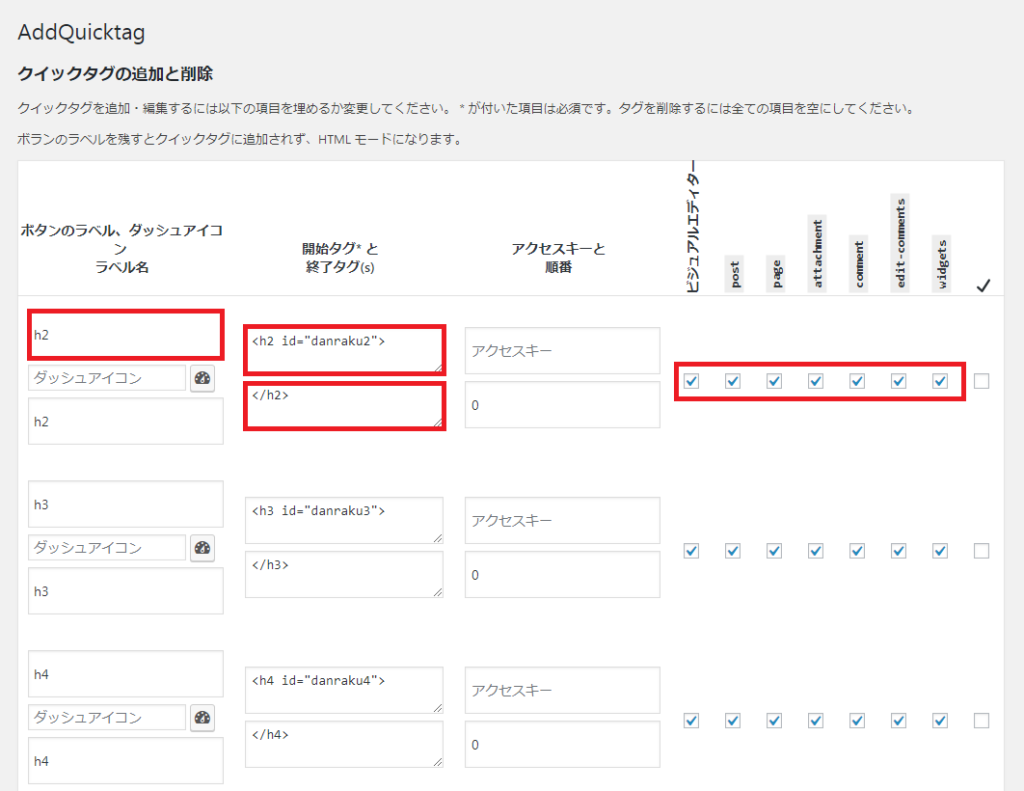
「変更の保存」を行ったら、「投稿」→「新規追加」で記事を書く画面で見てみると、
「Quicktags」というボタンをクリックした際に先ほど入力したラベル名が表示されるようになったと思います^^

2_AddQuicktag_ボタン
ここで1点、気を付けておきたいことがあります!
Quick tagと言われているだけあって、必要なタグを呼び出しているのですが、そもそも呼び出す元が定義されていないと、コード上では「何を呼び出せばいいの?」となり、呼び出してはいるものの、効果が得られません;
このため、呼び出す元を定義してあげる必要があります。
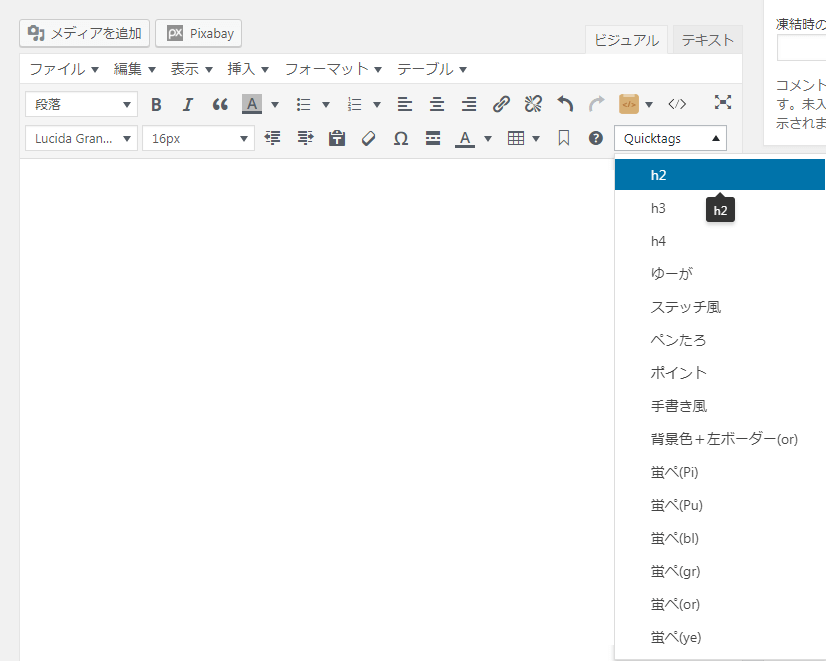
定義するのは「スタイルシート」と呼ばれているものに記述しておきます。
スタイルシートは「外観」→「テーマの編集」から表示できます。
赤枠にある「スタイルシート」を選択し、コードを書いてあげます。
書く内容は、使用するタグごとに記述してあげる必要があります。
下記に記載してあるので、そのまま使用する分だけコピペしてあげましょう^^
※ファイルを更新する前に、最初に入っていた内容をコピーして、テキストに貼り付けるなどしてバックアップしておきましょう。

3_AddQuicktag_スタイルシート
| ラベル名 | コード(そのままコピペして下さい) |
| 蛍ペ(Pi) | .marker-pink { background: linear-gradient(transparent 60%, #ff99cc 0%); } |
| 蛍ペ(Pu) | .marker-Purple { background: linear-gradient(transparent 60%, #cc99ff 0%); } |
| 蛍ペ(bl) | .marker-blue { background: linear-gradient(transparent 60%, #99ccff 0%); } |
| 蛍ペ(gr) | .marker-green { background: linear-gradient(transparent 60%, #5bed3b 0%); } |
| 蛍ペ(or) | .marker-orange { background: linear-gradient(transparent 60%, #ffa500 0%); } |
| 蛍ペ(ye) | .marker-yellow { background: linear-gradient(transparent 60%, #ffff00 0%); } |
| ポイント | .box1 { position: relative; margin: 2em 0; padding: 0.5em 1em; border: solid 3px #FFC894; border-radius: 8px; } .box1 .box-title { position: absolute; display: inline-block; top: -13px; left: 10px; padding: 0 9px; line-height: 1; font-size: 19px; background: #FFF; color: #FFC894; font-weight: bold; } .box1 p { margin: 0; padding: 0; } |
| 手書き風 | .box2 { border: 4px solid #FFC894; border-radius: 240px 15px 185px 15px / 15px 200px 15px 185px; margin: 2em 0; padding: 2em; } |
| ステッチ風 | .box3 { background-color: #FFC894; border: 2px dashed #fff; border-radius: 8px; box-shadow: 0 0 0 4px #FFC894; color: #fff; margin: 2em 0; padding: 2em; } |
蛍光ペンであれば、色を付けたい文字列をマウスで選択しながら対象のタグをクリックすると、色が付きます^^
(※編集画面では、色や枠線などは表示されないため、確認するには右上の「プレビュー」から確認する必要があります。)
Speech bubble (ふきだしプラグイン)
このプラグインを使うには、Add quick tag内にだけ下記の記述を追記してあげれば使用できます^^
ラベル名には、アイコンに使用する人やキャラクターの名前を付けてあげましょう^^
| 見本 | ラベル名 | 開始タグ | 終了タグ |
ゆーが 本文 | あなたの名前 | speech_bubble type="ln" subtype="L1" icon="yuga.jpg" name="ゆーが"]本文 | [/speech_bubble |
※上記の開始タグの最初にカッコを追記して下さい。→ [
上記の終了タグの最後にカッコを追記して下さい。→ ]
■タグの意味を解説します。
subtype="L1" → L1は左側に表示してあげるという意味。R1にすると右側になる
icon="yuga.jpg" →「XXX.jpg」という名前のサーバー上に格納したjpegファイルをアイコン画像にするという意味。予めサーバーに画像を格納する(後述)
icon="yuga.jpg" → アイコン下の名前。キャラクターの名前を予め開始タグで設定してあげる
本文 → 「本文」の文字列の代わりに書きたいことを入力して利用する
■アイコンにする画像は、ffftpなどでサーバー上の下記の場所に画像ファイルを格納して下さい。
/あなたのサイト名/public_html/wp-content/plugins/speech-bubble/img
※使えるのはjpegファイルもしくはpngファイルのみです。画像サイズは150×150あれば大丈夫です^^
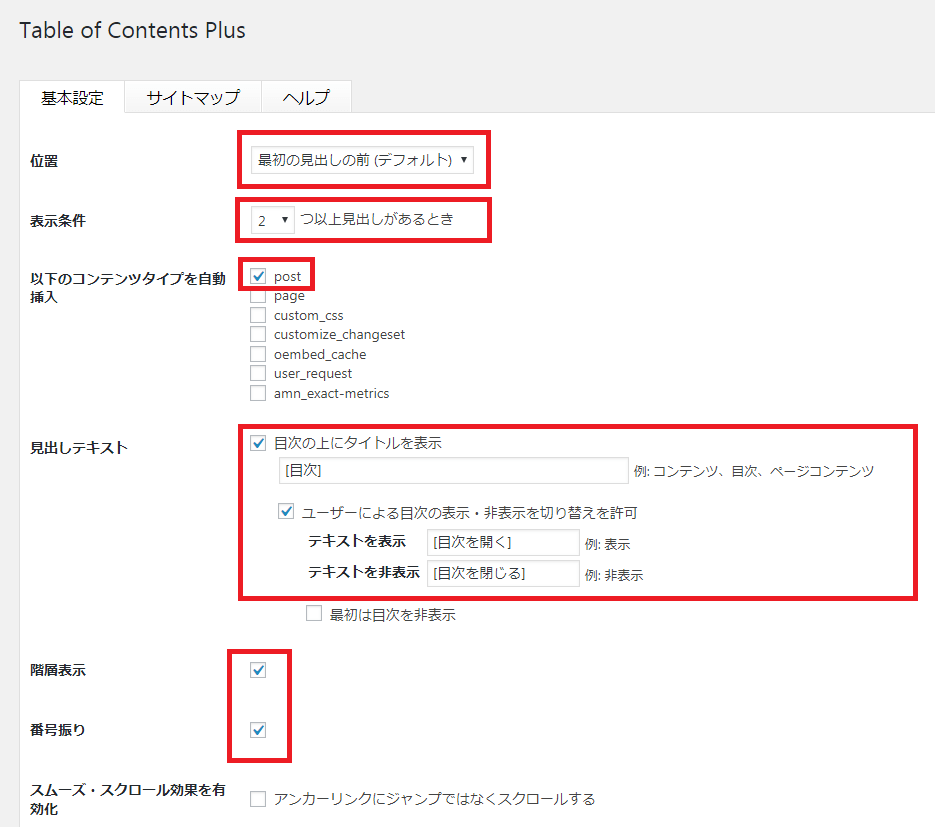
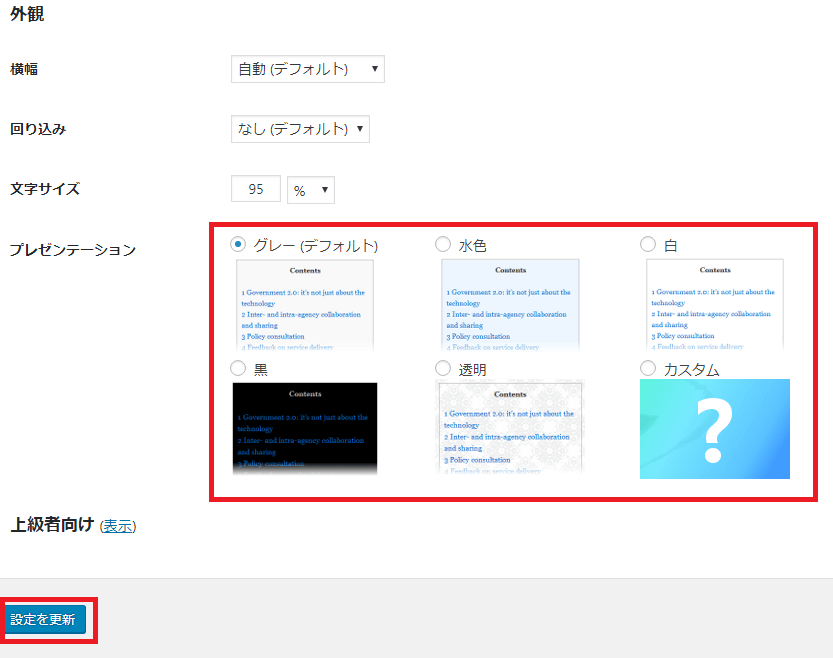
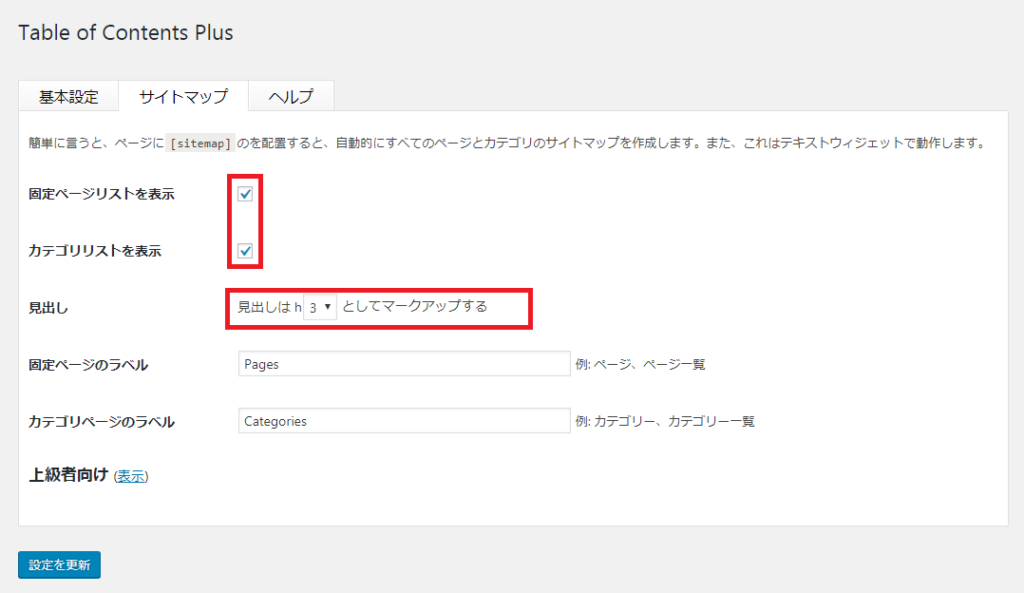
Table of Contents Plus
下記の画像の通りに設定しておけば大丈夫です^^

4_Table_of_containts_1

5_Table_of_containts_2

6_Table_of_containts_3
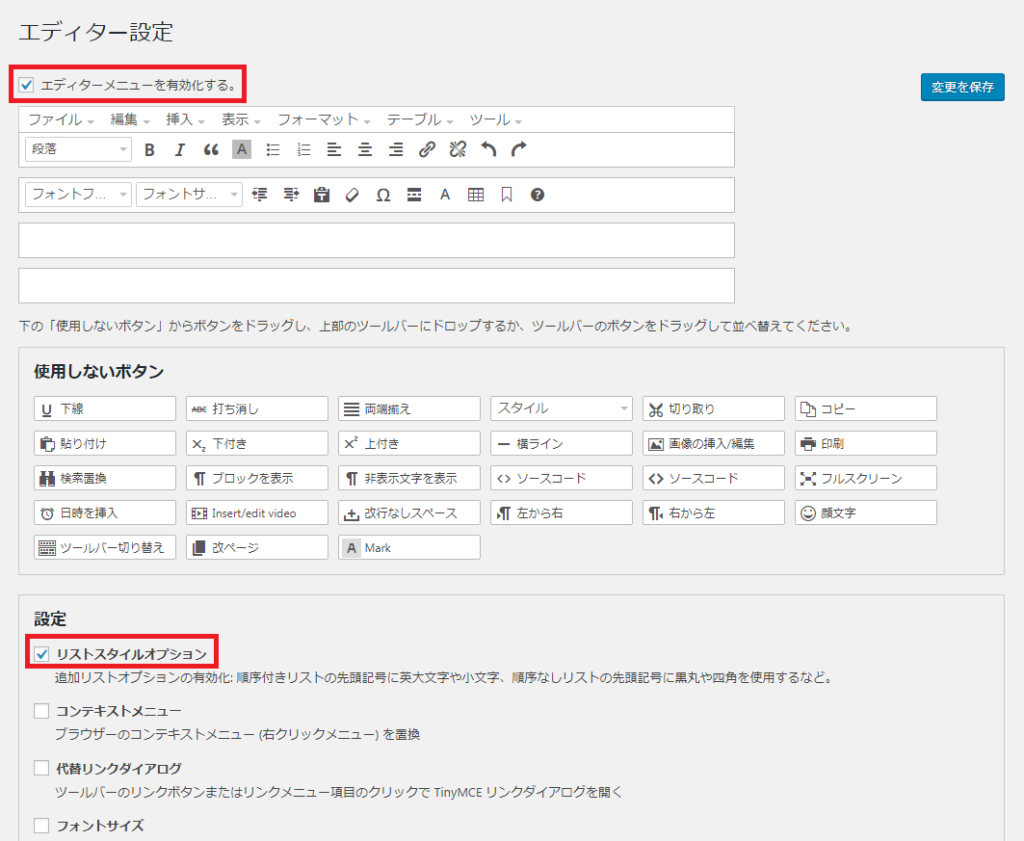
TinyMCE Advanced
下記の画像の通りに設定しておけば大丈夫です^^

7_TinyMCE_Advanced
作業の効率化が行えるプラグインの設定
この設定まで完了してしまえば、あとは記事を書くだけなので最後の一息、頑張りましょう\(^o^)/
All In One SEO Pack
下記の画像の通りに設定しておけば大丈夫です^^

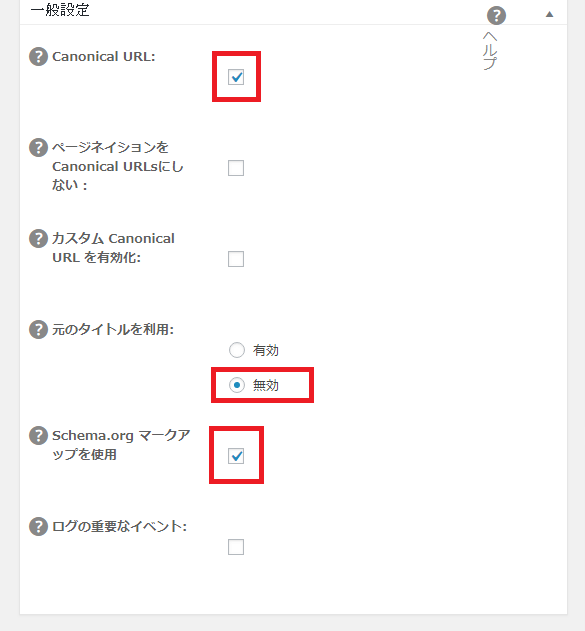
8_ALLinSEO_一般設定

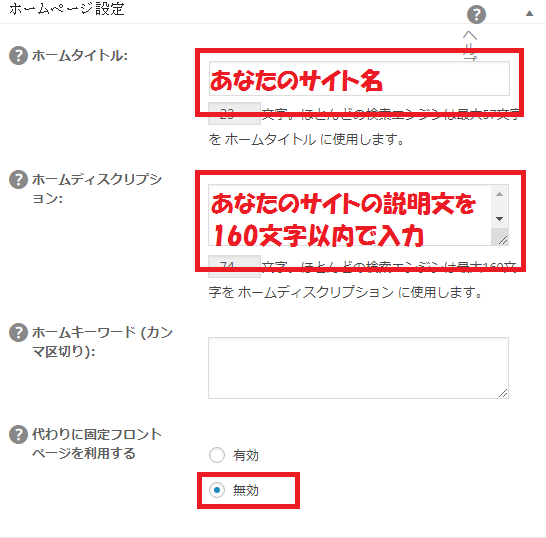
9_ALLinSEO_ホームページ設定

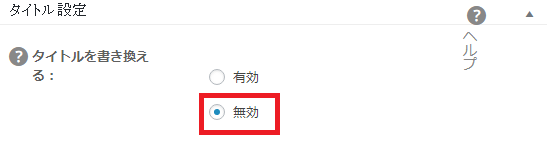
10_ALLinSEO_タイトル設定

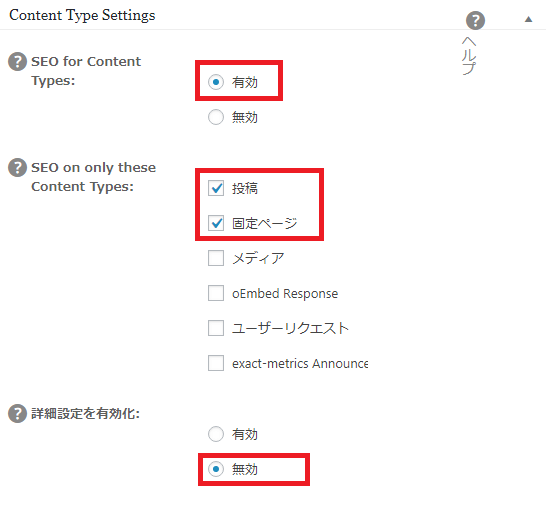
11_ALLinSEO_Content_Type_Settings

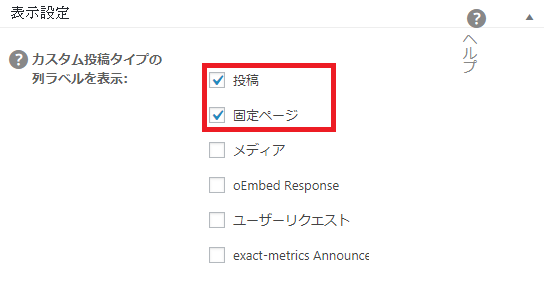
12_ALLinSEO_Content_Type_表示設定

13_ALLinSEO_Content_Type_ウェブマスター認証

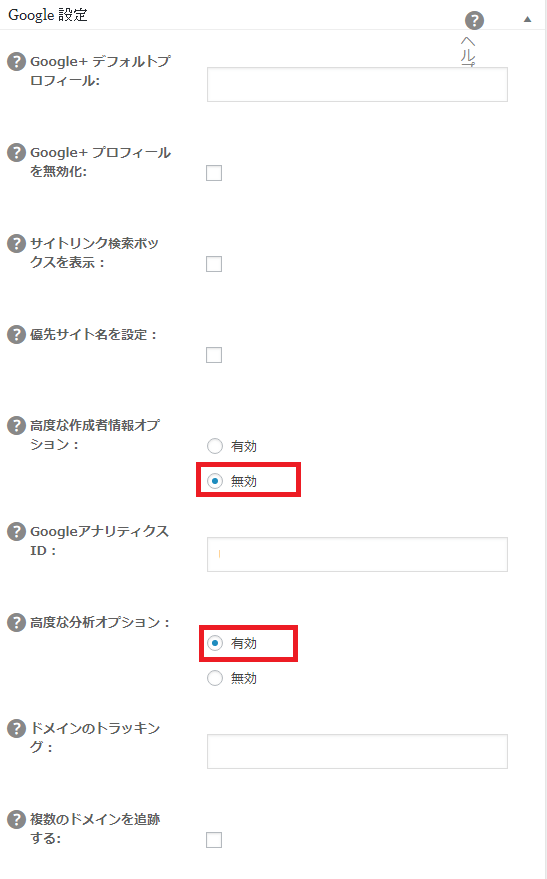
14_ALLinSEO_Content_Type_Google設定1

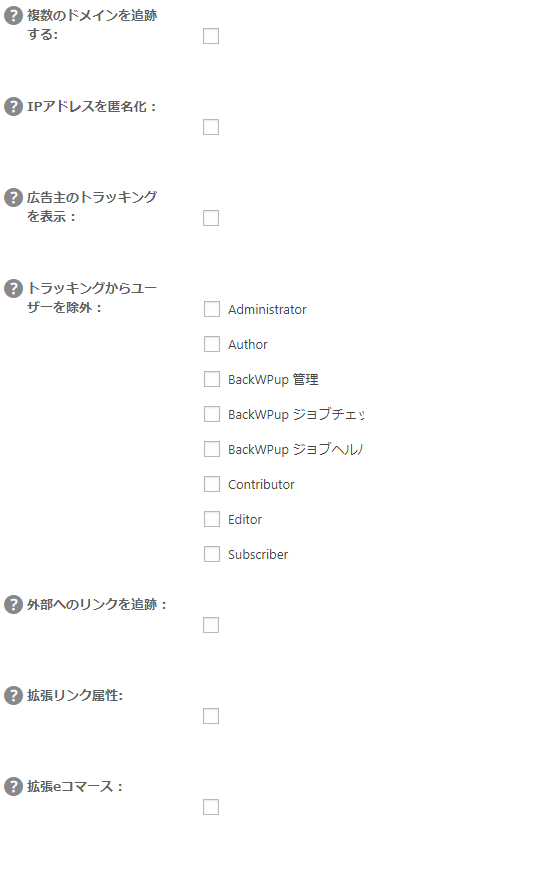
15_ALLinSEO_Content_Type_Google設定2

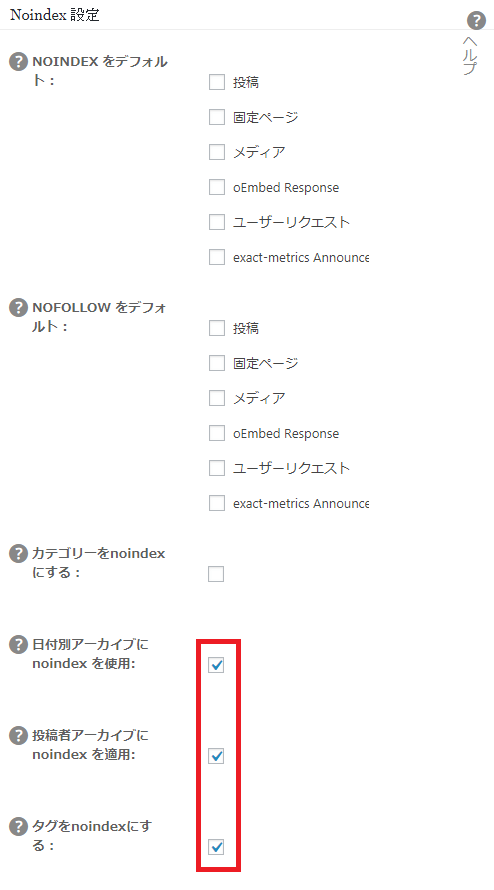
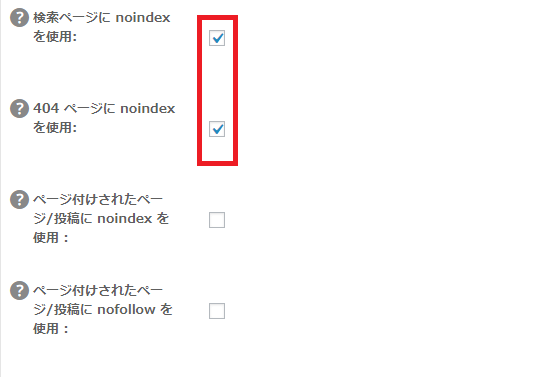
16_ALLinSEO_Content_Type_Noindex設定

17_ALLinSEO_Content_Type_Noindex設定2

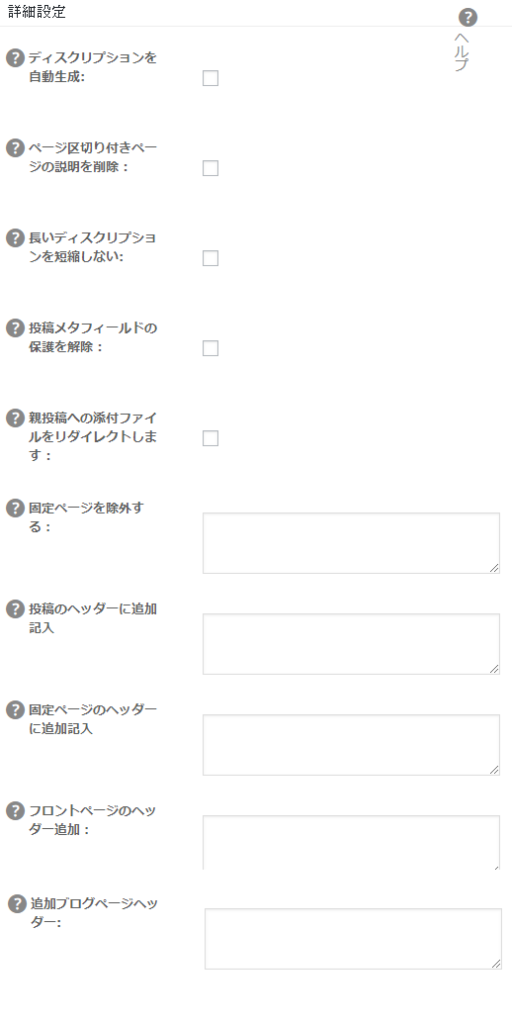
18_ALLinSEO_Content_Type_詳細設定

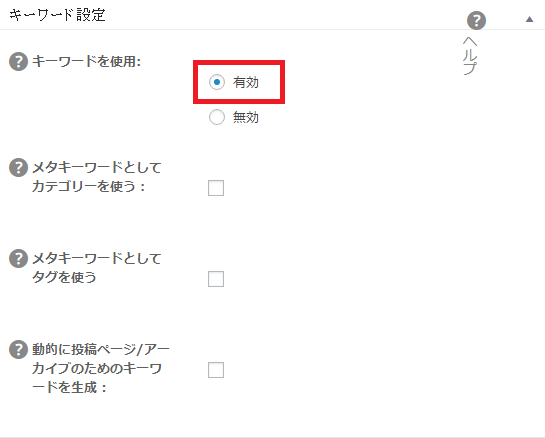
19_ALLinSEO_Content_Type_キーワード設定
PS Auto Sitemap
PS Auto Sitemapは、2つの手順があります。
- 固定ページの作成
- プラグイン設定
固定ページの作成は、「固定ページ」→「新規追加」で追加します。
(固定ページは、「サイトマップ」や「プライバシーポリシー」、「お問い合わせページ」といった記事とは別でサイトとして必要な表記を行う際に使用します。)
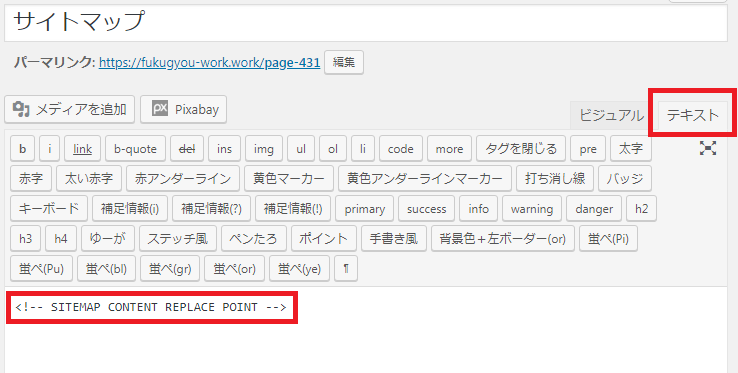
固定ページのタイトルは「サイトマップ」にして、ビジュアルモードではなく「テキスト」モードで下記の文字列を貼り付けます。
<!-- SITEMAP CONTENT REPLACE POINT -->

21_PS_Auto_Sitemap_固定ページ
入力が完了したら、画面右上の青い「公開」ボタンで公開します。
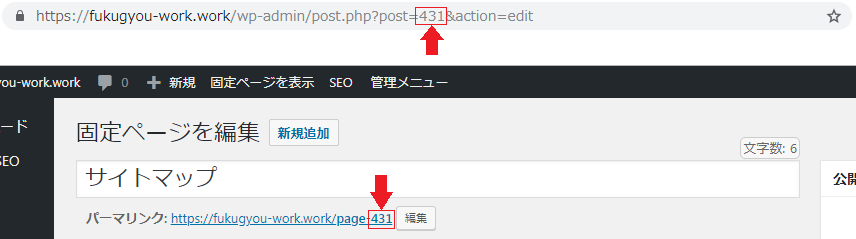
すると、下記の画像のようにIDが割り振られるので、URLの「post=」以降に記載されている数字を控えておきます。(この場合は431。2桁の場合もある)

22_PS_Auto_Sitemap_固定ページID
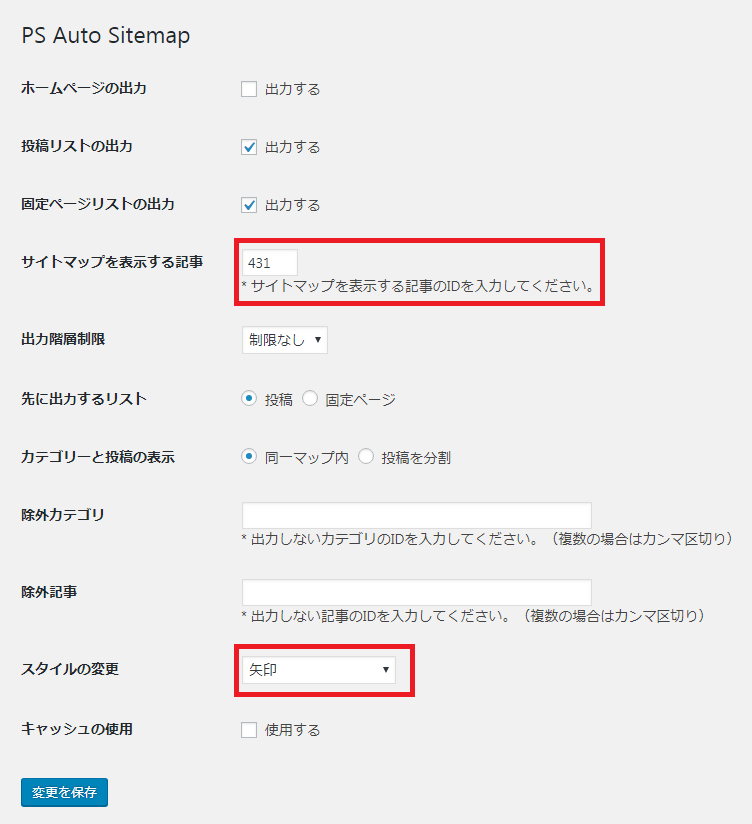
最後に、「PS Auto Sitemap」の設定で「サイトマップを表示する記事」のところに先ほど控えたの記事のIDを入力します。

22_PS_Auto_Sitemap_固定ページID
これでWordPress(ワードプレス)の全ての設定が完了しました^^
お疲れ様でした★
あとは、記事の執筆に専念して良いサイト作りを行いましょう\(^o^)/
最後まで読んで下さり、ありがとうございました^^